이미지 보드 웹 버전으로 만들어도 좋을거 같다.
- Nest
- Concept
- Category
- Service
- Hit
- 223
- Star
- 1
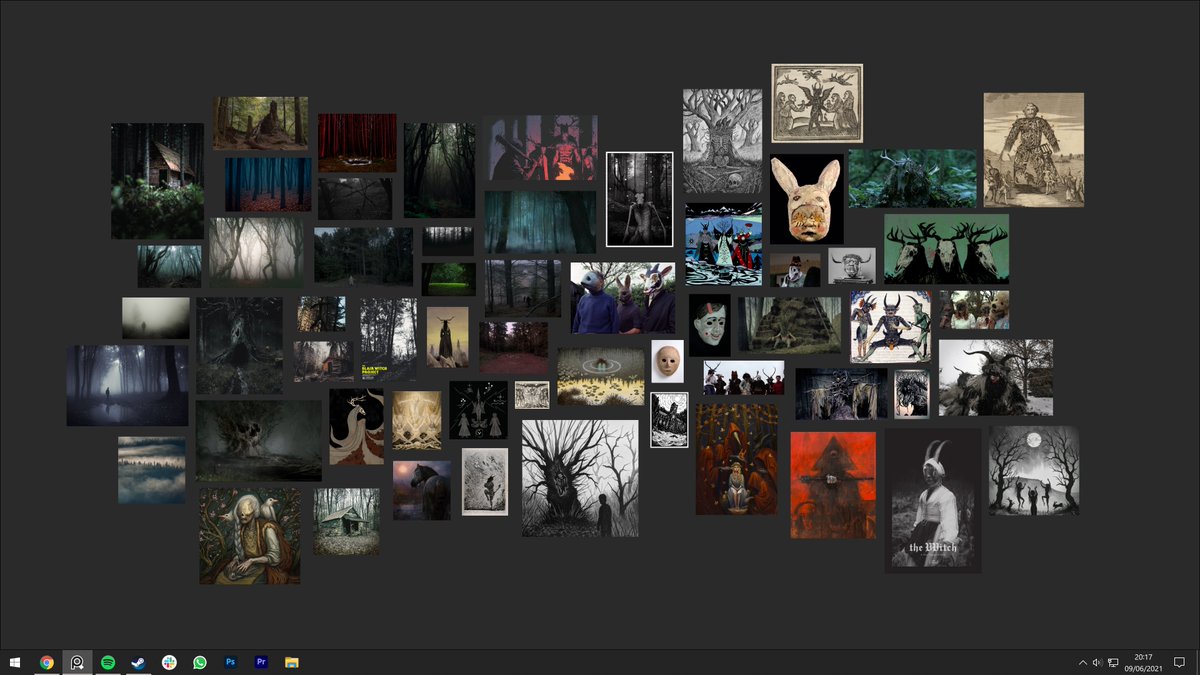
이미지 스크랩에서 아주 유명하고 좋은 어플리케이션은 pureref 이다.

이 프로그램은 항상 사용하지 않지만 많은 이미지를 한 화면 모아보는 일이 필요한 사람들에게는 정말 좋은 기능을 제공해준다.pureRef는 설치형 어플리케이션이기 때문에 프로그램을 띄어서 불러올 수 있어서 이걸 웹 버전으로 만들면 어떨까.. 하는 생각에 미쳤다.
이 기능을 가진 하나의 컴포넌트를 만들어서 다른 곳에서 사용할 수 있도록 구성해두면 꽤 괜찮을것이라 보인다.
어플리케이션 수준의 기능을 제공하는건 불가능하지만 웹에서의 장점이 있을것이다. 가장 큰 요소는 관리라고 본다. 저장 데이터를 서버에 보관해두고 어디서든지 꺼내쓸 수 있다.
만약 개발을 하게 된다면 두가지의 방향중에 하나를 선택해야 할것이다.
canvas 엘리먼트 활용
이미지 데이터들을 메모리에만 담아두고 캔버스 엘리먼트로 결과물을 그리기만 하면 그만이다.
데이터가 dom에 올라가져 있지않아 점유율 면에서도 많은 이득을 취할 수 있다. 무엇보다 처리하는데 webgl을 사용하면 성능적으로 많은 도움을 줄 수 있다.
분명히 성능적으로 걱정은 안되어 보인다.
하지만 개발이 상당히 어렵고 새로운 도전을 많이 할것이다.
컨트롤 이벤트가 굉장히 많고, 다른 UI와의 연계도 많이 고민해봐야 할것이다.
html,css 활용
개발은 캔버스에 비해서 쉽겠지만 성능적인 부분에서 걱정이 된다.
작은 이미지와 수량이 적다면 괜찮겠지만 몇메가 사이즈와 많은 수의 이미지가 들어가 있다면 엄청나게 많은 메모리와 cpu 점유율을 차지할 것이다.
안보이는 영역까지 리소스를 다 담고있어야 하기 때문에 그런 부분들이 좀 걱정되며 화면에 안보이는 부분들은 이미지 표시에서 빼두다가 화면이 움직일때 이미지 보이고 안 보이고를 검사해서 표시해도 되겠지만 팝인현상이 일어날 가능성이 있어 보인다.
이벤트나 UI 구현이 일반적인 웹 작업대로 만들 수 있겠지만 자원의 병목적인 이슈를 접하는 일은 불가피해 보인다.
다음은 PureRef 프로그램 사용법 유튜브