데이터 렌더링 노트
- Nest
- Concept
- Category
- Programing
- Hit
- 511
- Star
- 0
데이터에서 html같이 시각적으로 표현되는 형태로 변환시키는 장치를 구상하는 단계에서 작성하는 노트다.
도구를 만들기전에 생각나는 것들과 스크랩하고 필요한 요소들을 기록하는 포스트로 사용될 것이다.
json 구조로 웹사이트를 만드는 도구를 만들 계획이다.
json 형식으로 규칙을 만들어 그 규칙으로 화면에 렌더링하는것이 최종 목표다.
에디터 <=> JSON => 스크린 <=> 방문객
에디터에서 페이지를 제작하거나 편집하여 외부로 공유하고 방문객이 구경하는 흐름으로 흘러갈거라 예상하고 있다.
에디터를 만드는 목적은 json 데이터를 만들기 위함이다.
데이터 개발은 다른 포스트에서 다룰예정..
컴포넌트를 조합한 커스텀 컴포넌트도 존재하지 않을까??
webflow.com 서비스 작은분석
webflow.com 서비스를 살펴보니 렌더러 구상에 있어서 좋은 힌트가 되어보였다.

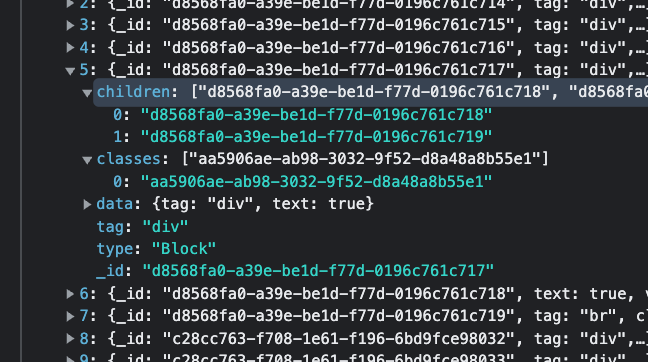
웹 플로우는 이렇게 노드들이 유니크한 값으로 상세한 값들이 압축되어 있었다.
그래서 클라이언트에서 보여지는 값들은 암호화 되어있고 대략적으로 노출되어 있는걸 보니 _id값을 파서에서 해석해서 표현하는것으로 보인다.
그러면 수정된 데이터들은 새로운 _id값이 만들어지고 어떤 공간에 담아지는것일까??
일단 배열로 데이터를 직렬구조로 쌓고, 그 속에 자식 데이터를 담아두는 형태로 구조를 만드는 패턴은 평균적으로 보인다.
데이터와 컴포넌트의 설계
컴포넌트에서 요구하는 데이터를 어떻게 설계하고 그 컴포넌트를 어떤 모습으로 만들어 사용할지에 대하여 설계의 결과가 나타날 것이다.
지금까지 막막했는데 갑자기 드는 생각은 web component를 활용하면 어떨까 싶다. 웹 플랫폼이라면 호환성에서 해결할 수 있을거라는 기대감도 보이고, 레이아웃을 구성하는 유닛인 컴포넌트로 에디터와 프리뷰 결과를 출력하는 곳에서 재활용할 수 있다면 가장 좋을것이라 생각한다.
작은 요소를 수정하느라 두, 세군데의 컴포넌트를 고쳐야 한다면 한번 수정할때마다 굉장히 많은 수정과 파편화를 가져올 것이다.
컴포넌트라는게 vue, react, svelte 에서 사용하는 컴포넌트도 존재하고 web component 도 존재한다.
해석하는 부분, 출력하는 부분이 별도로 나누어져 있어야 하는것도 염두해 둬야한다.
컴포넌트 컨버터 도구 접근 방법
- 문자트리를 먼저 검색하고 찾아졌으면 안전하게 임포트한다.
- 경로로 먼저 임포트해보고 오류가 나면 대응한다.
렌더링 순서
- json 데이터를 열어보면서 검사한다. (전체적인 검사)
- 데이터 요소들을 전부 돌린다. (1뎁스만 돌리는게 좋을지도..)
- 사용할 수 있는 컴포넌트인지 판단한다. (그 속에서 사용하는 요소들 검사도 필요할지도..)
- 컴포넌트를 처리하는 도구를 불러온다.
- 컴포넌트를 해석하는 영역에서 해당 컴포넌트의 규칙대로 아웃풋을 만든다. (html이 될수도 있고, 다른 프로그램의 규칙이 될 수 있지 않을까..)
- 화면에 출력한다.
구현순서
- 렌더러를 간단하게 구현하기
- 데이터 구조 설계하기 (중요한 부분)
- 컴포넌트 구조 몇개 만들어보기
- 중첩 컴포넌트 테스트
json 데이터를 선택하는 이유
- 데이터 형태로 입출력 가능
- 원하는 구조로 포맷 만들기가 가능하다.
- 많은 환경에서 지원이 가능하다.
API vs 임포트 처리방식
API로 컨버터를 만들게 된다면 처리하는 부분을 일원화 할 수 있을것이다. 하지만 서버에 의한 응답처리가 변수가 될 것이다.
임포트 방식은 모듈을 쓰이는곳에서 바로 쓰일것이다. 요청하면 즉각 반응할 것으로 기대된다.
하지만 에디터 부분과 뷰어 부분이라던지 쓰임이 늘어나고 완전히 다른 환경에서 사용처가 늘어난다면 버전관리가 점점 어려워질 것이다.
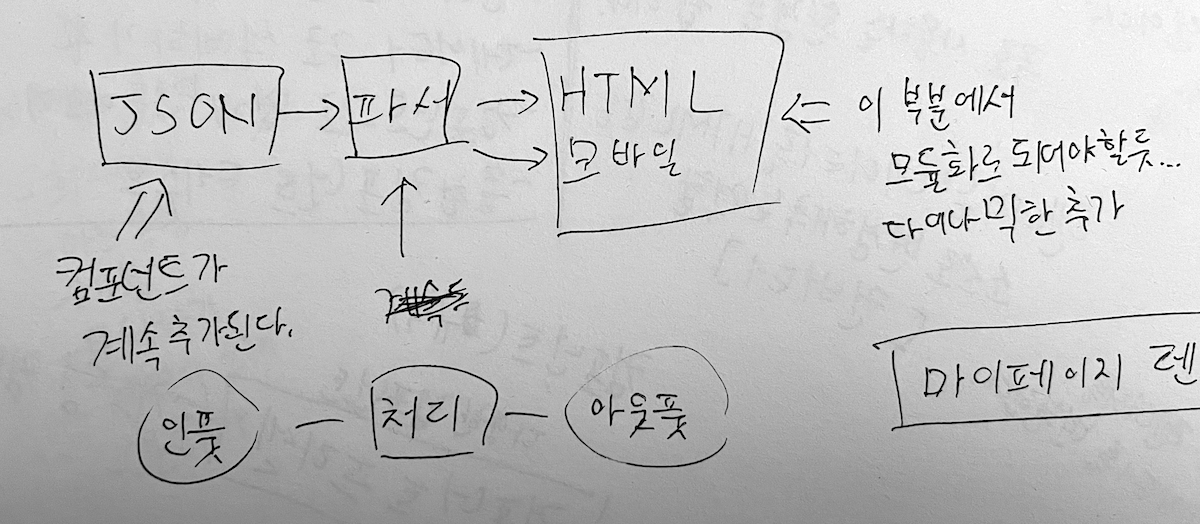
역할의 구조

일단 시작은 한 프로젝트에서 모두 넣어두고 인풋과 아웃풋의 양이 많아지면 프로젝트를 분리해야할지도 모르겠다.