IE 브라우저에서 사이트를 열면 엣지 브라우저에서 열리도록 대처하기
- Nest
- Development
- Category
- Javascript
- Hit
- 553
- Star
- 0
갑자기 IE11 환경에서 QA가 들어와서 좀 난감해 있었다.
만들기 시작할적에 IE 지원 안한다고 들어서 익스플로러를 무시하고 작업을 했기 때문에 이슈 때문에 IE에서 만들어진 사이트를 보니 처참하게 깨져있다.
엉킨 실을 한올씩 푸는 방법도 있지만 과감하게 잘라버리는것도 하나의 방법이기 때문에 유튜브가 IE11에서 열면 엣지 브라우저로 열리는것을 봐서 요즘에는 이런 방법으로 대처하는구나.. 라고 깨달았다.
관련 기술들을 물어보고 찾아보니 js 영역에서 IE11에서 브라우저 지원 안되도록 처리하는 방법이 있었다.
php에서 브라우저 검사
if (preg_match('/MSIE|Internet Explorer|Trident/i', $_SERVER['HTTP_USER_AGENT'])) {
// IE!!
}
javascript에서 브라우저 검사
if (window.navigator.userAgent.match(/MSIE|Internet Explorer|Trident/i)) {
// IE!!
}
엣지로 리다이렉션
window.location = 'microsoft-edge:' + window.location.href;
스크립트 레벨에서 소스들을 합치면 다음과 같이 사용된다. 되도록이면 이런 부분은 백엔드 레벨에서 사용하는것을 추천
if (window.navigator.userAgent.match(/MSIE|Internet Explorer|Trident/i)) {
window.location = "microsoft-edge:" + window.location.href;
}
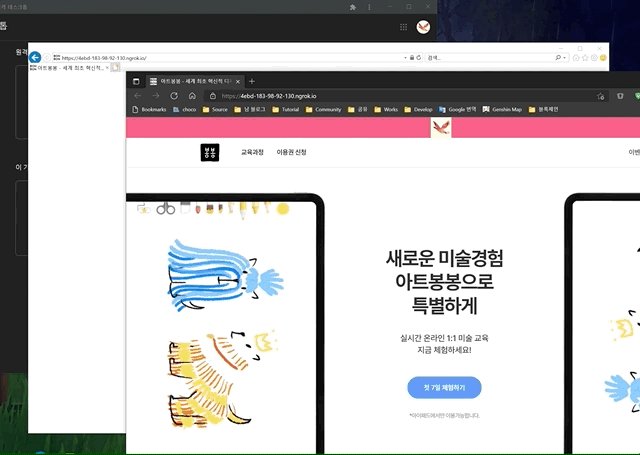
이렇게 처리하면 다음 이미지와 같이 엣지에서 열리는것을 확인할 수 있다.

참고 URL