슬라이드쇼 개발중..
- Nest
- Blog
- Category
- Diary
- Hit
- 579
- Star
- 1
슬라이드쇼를 라이브러리 사용하지 않고 순수하게 vue3로 개발작업 하고 있는데 크롬에서 이상하게 끊겨서 퍼포먼스 문제인가 싶어서 최적화 삽질을 하고 있었는데 webgl을 끄고 있었다. ㅋㅋㅋㅋ
켜니깐 무척 빨라짐 ;;;
그리고 슬라이드를 다른 라이브러리를 사용하지 않고 자체적으로 개발하고 있는것은 잘하는 짓이었다.
퍼포먼스면에서 대단히 민감한 부분이라서 몇시간 돌리는것도 염두해 둬야한다.

UI를 완성된 형태로 항상 개발하다보니 보이지 않는 부분은 체크할 수 없기 때문에 감으로 예측해야한다.
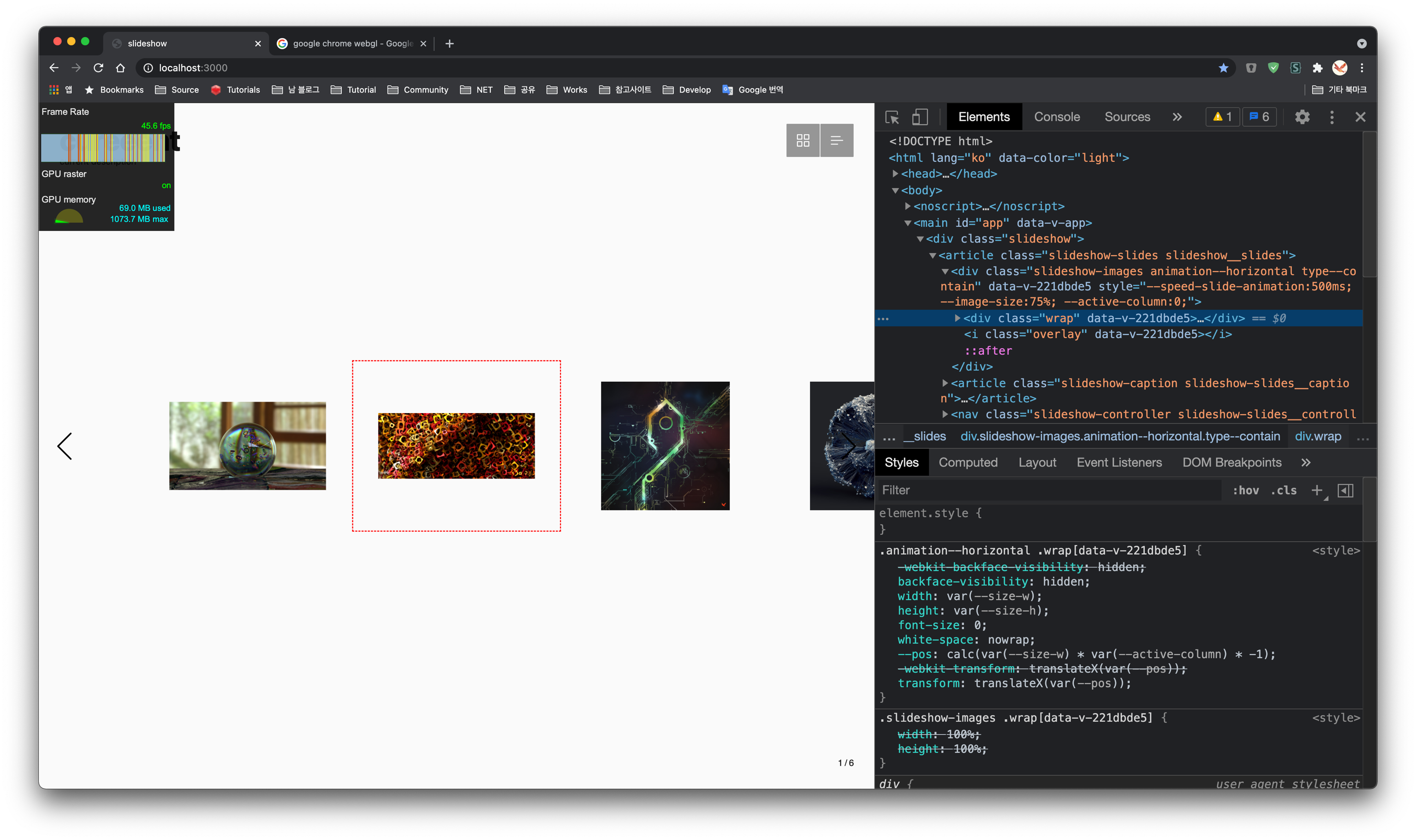
이번에 약간의 css로 transform: scale(.2); 정도로 축소시키니 이렇게 좀더 넓은 부분을 확인할 수 있었다. 이 부분을 조절한 덕분에 어제 못끝냈던 부분을 수월하게 해결할 수 있었다.
vue3로 composition-api를 활용하면서 setup()메서드 속에서 컴포넌트의 코드가 다 돌아가게 된다.
이렇게 사용함으로써 타입스크립트를 제대로 사용할 수 있겠지만 처음 만드는 일에 방해말 되어서 타입스크립트를 또 지워버렸다. ;;
지금은 끈기있게 타입스크립트 이슈를 해결하면서 개발하는것보다 빠르게 코드를 작성할 수 있어야지 로직에 더 집중할 수 있었다. 타입스크립트에서 뭔가 문제가 일어나면 검색해보는데 100% 전부 해결되지도 않고, 해결하느라 걸리는 시간도 만만쟎고, 가장 스크레스를 받는것은 오늘은 잘 굴러가다가 다음날에 작업 시작할까 하면 타입에러가 왕창 떠버린다.
변수나 메서드를 사용하지 않는다고 경고가 아닌 오류가 발생해버리니 너무 가혹하다.(설정으로 끌 수 있겠지만 또 구글링하고 난리쳐야하는데 지쳐 버렸다.)
다시 setup()메서드 주제로 돌아가자면 state, computed, methods, lifecycles 개념을 동일하게 사용할 수 있지만 구조를 재조립할 수 있고, 같은 영역에서 자원들이 공유되어 사용하기 때문에
구조를 직접 설계할 수 있는 자유로움이 좋았다. 좀더 react같은 느낌을 받았다고 할 수 있다.
두번째 vue3 프로그램을 만들어보다보니 일단 안되는것이 없어 보이고, 좀더 익숙하게 사용할 수 있으니 전보다 코드가 더 정리되는 인상을 느낀다.
계속 사용해봐야 알겠지만..