BBuzzArt 아티스트 페이지에 대한 개선
- Nest
- Concept
- Category
- Service
- Hit
- 392
- Star
- 0
현재 아티스트 페이지를 3개째 나온 얼마안된 컨텐츠이다.
본인이 퍼블리싱 작업을 하고 운영하면서 느끼고 나름대로 생각해본 해결할 수 있는 부분들을 적어보고자 한다.
실험적인 컨텐츠
이 컨텐츠를 접하고 작업할때 실험적인 컨텐츠라고 많이 들었다. 그래서 다양한 레이아웃으로 작가에 대한 소개와 인터뷰, 비디오들을 한 페이지로 소개한다.
내용 자체는 알차 보인다. 잡지에서 작가 인터뷰 코너를 연상하게 한다.
코너들을 많이 생산해서 작가들의 많은 노출에 이어지는 반응에 도움이 될거라고 본다.
작가 소개 뿐만 아니라 다양한 주제와 방식으로 접근해야한다고 본다. 이 아티스트의 색 배합이나 터칭 방식, 재료선정 특별한 도구를 사용하는것에 대한 소개도 들어가고, 좋은 작품을 올리기 위한 사진촬영 가이드 포스트도 만들 수 있다고 본다.
내가 보기엔 현재 만들고 있는것의 의도는 실험적인 컨텐츠이기 보다는 실험적인 디자인에 더 가깝게 느껴진다.
사람들은 무엇을 볼까
좀더 기초적인 영역으로 들어가서 보자면 페이지를 보러 오는 사람들이 무슨 목적으로 버튼을 눌러서 들어왔는지 고민을 할 필요가 있다고 본다.
게인적으로 확신에 든 생각은 글과 사진에 의해서 꾸며진 디자인이나 인터랙션 보다는 글과 사진이라고 본다. 단지 필요한 사진과 잘 작성된 글만 보여주면 그만이다.
디자인은 글과 사진을 잘 보여주는 보조 수단이지 메인이 될수는 없다고 본다.
단지 글과 사진을 만들고 간단하게 조합해서 포스팅 하더라도 별 문제없이 컨텐츠의 목적을 전달할 수 있다고 본다.
제안하는 솔루션
컨텐츠를 빠르게 생산하고 포스팅을 해서 방문객에게 정보를 전달해주는것이 중요하다고 생각한다.
현재 구상 -> 기획 -> 리소스 만들기 -> 디자인 -> 개발 -> 오픈 형식으로 되어있는 프로세스를 구상 -> 기획 -> 리소스 만들기 -> 작성 -> 포스트 형태로 변경하면 더욱 빠르게 컨텐츠를 생산해낼 수 있다고 본다.
미디엄의 글을 작성하고 링크를 걸어도 되지만 서비스 내부에서 컨텐츠를 보여주고 싶다는 의도를 듣고 미디엄의 글쓰기 기능을 관리자에 집어넣고, 결과물을 서비스에서 노출되는 형태로 구성하면 구상 -> 기획 -> 리소스 만들기 -> 작성 -> 포스트 프로세스를 실현할 수 있다고 본다.
요약하면 관리자에 글 편집기를 넣어서 글 작성자에게 관리자에서 작성하게 하고, 작성한 글은 서비스에서 노출되는 형태라는 것이다.

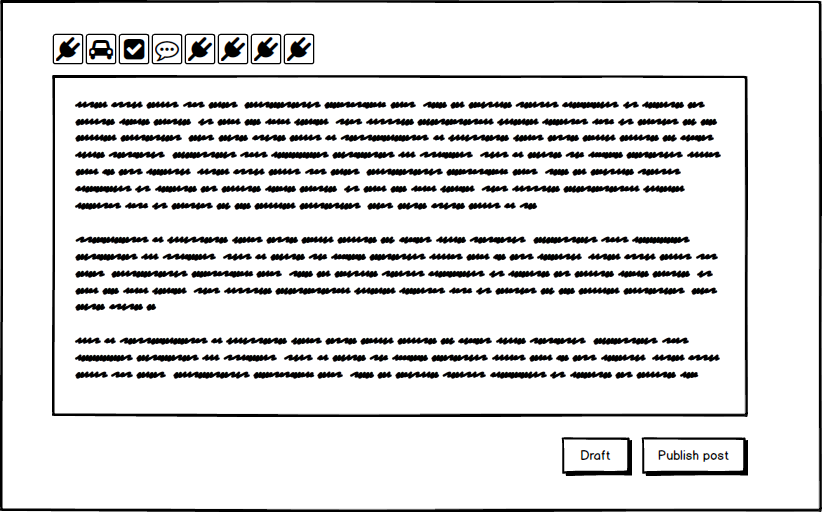
대략적으로 이런 형태의 에디터에서 글과 그림을 넣어서 작성하고 올리면 되는것이다. 그리고 이미지 업로더를 통해 이미지를 에디터에 넣으면서 글을 작성하는 것이다.
하지만 에디터로 작성하면 사진과 글에대한 디자인 커스터마이즈에 대한 부분은 상당히 포기해야한다.
markdown
https://ko.wikipedia.org/wiki/마크다운
요즘들어 개발자들이 많이 사용하지만 글쓰는 사람들에게도 애용할 수 있어서인지 글쓰기 툴에서도 지원이 늘어나고 있다. 마크다운을 이용하면 일관성있는 문서를 만들 수 있기 때문에 어느 플랫폼에서든지 일관적인 포맷으로 활용할 수 있다.
기본적인 글을 작성하면서 강조하고 싶은 곳이나 제목으로 들어가야 할 부분들을 몇가지의 기호를 추가하여 일관적인 스타일링을 할 수 있다.

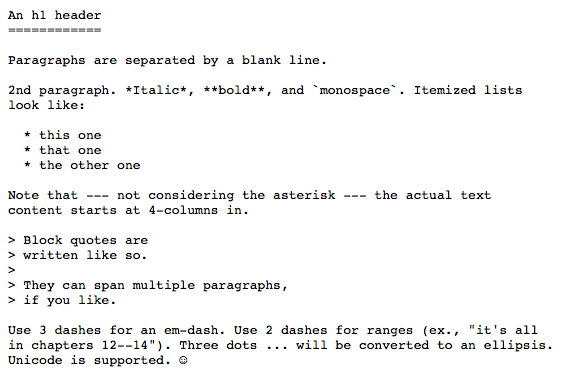
이것은 마크다운 코드

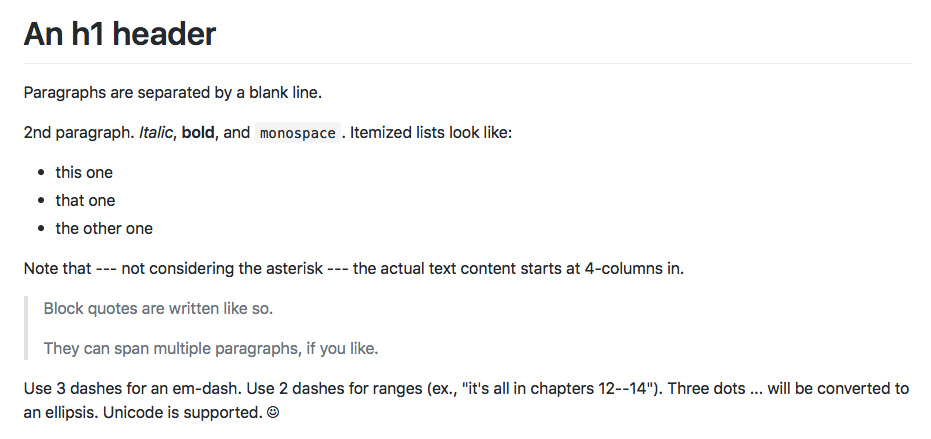
마크다운 코드를 결과물로 뽑아내면 이런형태가 된다.
하지만 결과물의 스타일은 글을 사용하는곳에서 얼마든지 고칠 수 있다.

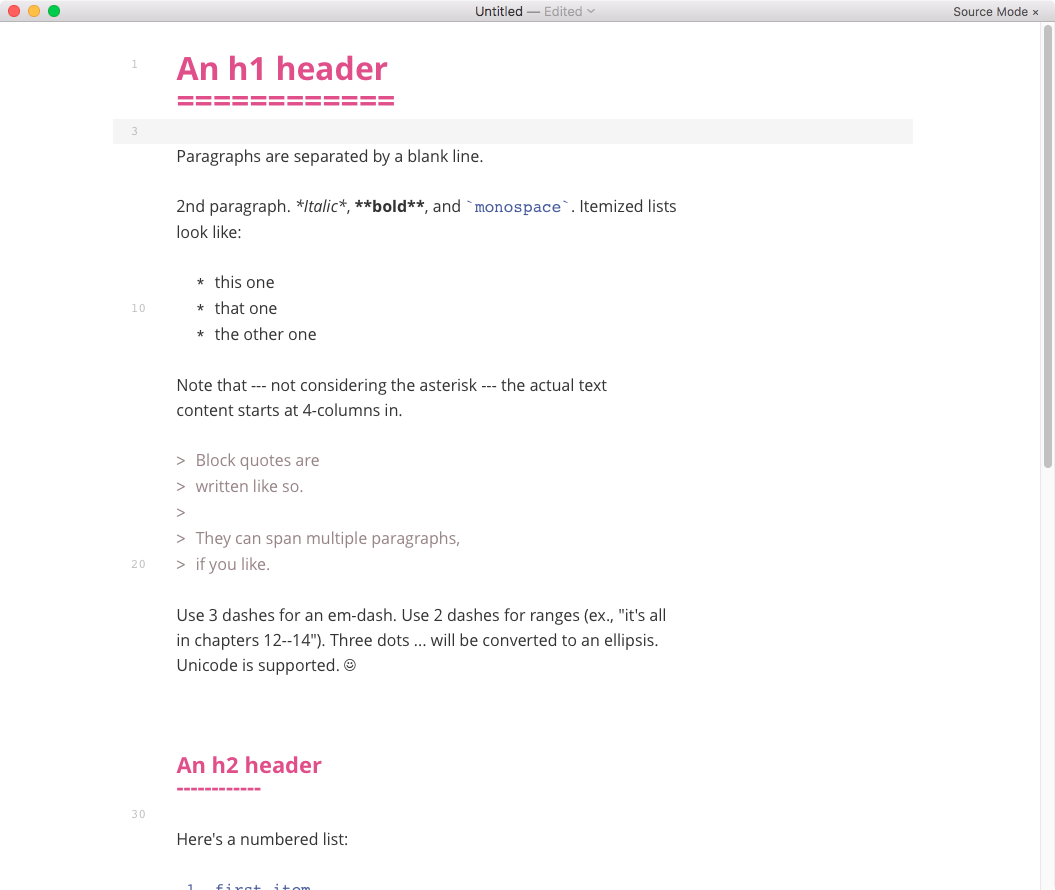
이런 형태로 글쓰기 쉽도록 도와주는 툴도 존재한다.
이 문서도 마크다운으로 작성을 하고 홈페이지에 게시하기도 하고 pdf 파일로 만들어서 배포하기도 한다. 사실 책으로 출판도 가능하다.
design
분명히 디자인이 부족하다고 느낄수도 있을것이다.

개인적으로 꽤 많이 작성해왔지만 마크다운은 위 그림과 같은 형태가 되기 일쑤다.
그래서 이미지를 여러장 배치를 해서 붙이거나 다르게 나열하고 싶으면 포토샵으로 편집해서 이미지를 한장으로 만들어서 에디터에 배치한다.

대략적으로 이런 형태로 이미지를 끼워넣고 글을 작성해서 부족한 디자인을 채워나갈 수 있다.
확장성
투박한 모습의 문서를 그대로 둘수는 없기 때문에 작성하는 에디터에서 조금씩 기능을 추가해 나가면서 문서를 좀더 풍족하게 만들 수 있으리라고 생각한다.
예를들어 사진을 여러장 한 모듈에 집어넣고 슬라이드를 돌리고 싶다고 하면 그에맞는 툴을 구상하고 만들 수 있는것이다. 미디엄이 편집에 대한 툴들이 몇개씩 붙어 만들어진 서비스라고 본다.
불편하고 더 좋은 아이디어가 생기면 개발자에게 피드백을 주고 개발자는 확장툴을 만들어 더 편하게 사용할 수 있으리라고 본다.
결론
- 아티스트 페이지를 하나씩 일일히 쳐내는 방식은 컨텐츠 생산자나 개발자에게 이로운 방식은 아니라고 판단됨.
- 개발자는 툴을 만들고 컨텐츠 생산자는 그것을 활용해서 사용하는 것이 올바른 역할이라고 봄.
- 일관적이고 괜찮은 스타일링을 만들어줄 수 있는 글쓰기 포맷은 마크다운
- 이렇게 편집한 글들을 관리가 가능해지고 목록화를 할 수 있으며 지속적인 관리와 서비스 노출에 도움이 된다.