[React] react-native ListView 컴포넌트에 대하여..
- Nest
- Development
- Category
- Javascript
- Hit
- 967
- Star
- 0
목록을 출력할때 ListView 컴포넌트는 필수적으로 사용해야하는 목록 컴포넌트다.ListView 컴포넌트는 목록에 관한 대부분의 도구를 제공해준다. 약간의 응용으로 목록 리로드, 목록 더 불러오기, 목록 섹셔닝, header와 footer 렌더링 등등... 사용해볼수록 목록에 관한 맥가이버 툴이라는 인상을 받게 되었다.
무엇보다 가장 인상적인것은 퍼포먼스에 관한 장치가 대단히 잘 되어있다.
Pros
사용해본 props를 꼭 기록해둬야할거 같아서 하나씩 설명을 적어본다.
dataSource
데이터 목록. 데이터를 전 처리가 필요해서 처음 접하면 까다롭게 느껴진다.
const ds = new ListView.DataSource({ rowHasChanged: (r1, r2) => r1 !== r2 });
this.state = {
items: ds.cloneWithRows([]),
};
<ListView dataSource={items}/>
pageSize
API에서 데이터를 10개 받아와서 그대로 화면에 출력하지 않는다. pageSize값만큼 스크롤을 내리면서 출력해준다.
initialListSize
최초 실행할때 츨력하는 아이템 갯수다. 최초 initialListSize=10으로 10개를 출력해두고, pageSize=5로 5개씩 출력하는것이다.
enableEmptySections
false로 설정되어있다면(기본값 false이므로 주의!) 경고가 뜬다. API에서 데이터를 가져오는 목록이라면 true로 처리해두는것이 좋다.
renderRow
목록출력. 리턴형식은 컴포넌트
renderHeader
상단출력. 리턴형식은 컴포넌트
renderFooter
하단출력. 리턴형식은 컴포넌트
onEndReached
목록을 불러왔을때 마지막에 도달하면 실행되는 함수다. 인피니트 스크롤을 만들때 핵심적인 콜백함수라고 볼 수 있다.
onEndReachedThreshold
onEndReached 콜백이 실행되는 위치를 정하는것 같다. (설명에는 임계값이라고..)
refreshControl
목록 맨 위에서 아래로 당겼을때 목록이 리로드가 되는것을 많이 볼 수 있는데 <RefreshControl/> 컴포넌트를 활용하여 간단히 만들 수 있다.
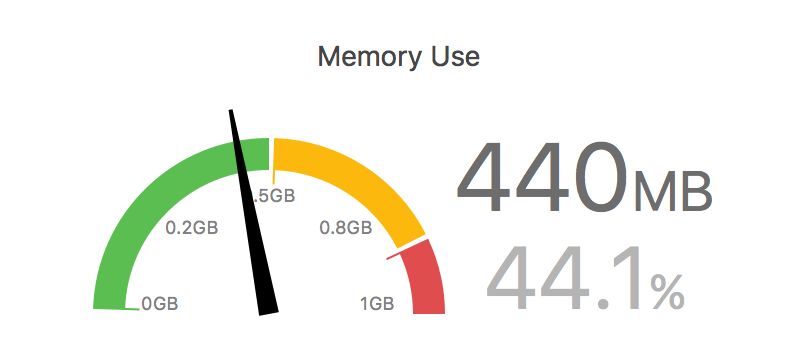
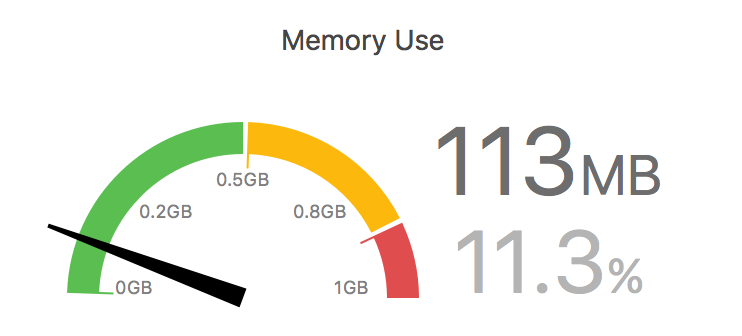
removeClippedSubviews
ListView 컴포넌트를 추천하는 큰 이유중 하나다.
두장의 스크린샷이 모든것을 보여준다고 보인다.
removeClippedSubviews=false

removeClippedSubviews=true

위 그림과 같이 메모리 사용률이 극명하게 차이가 나는데 버벅거림 체감의 차이도 느낄 수 있었다.