[React] react native 노트
- Nest
- Development
- Category
- Javascript
- Hit
- 1452
- Star
- 0
공식사이트
https://facebook.github.io/react-native/
react-native-icons
https://github.com/oblador/react-native-vector-icons
http형식으로 api 데이터 받을때 NETWORK REQUEST FAILED오류가 떳을때의 대처
http://10minbasics.com/react-native-network-request-failed-fix/
React Style
웹에서 표현할 수 있는 react-native 스타일 저장소
https://github.com/js-next/react-style
fetch() 사용시 Network Request Failed 오류 대처법
보안서버 관련해서 오류가 뜨기 때문에 ios/{PROJECT_NAME}/info.plist파일을 수정해줘야한다.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
http://stackoverflow.com/a/38427829
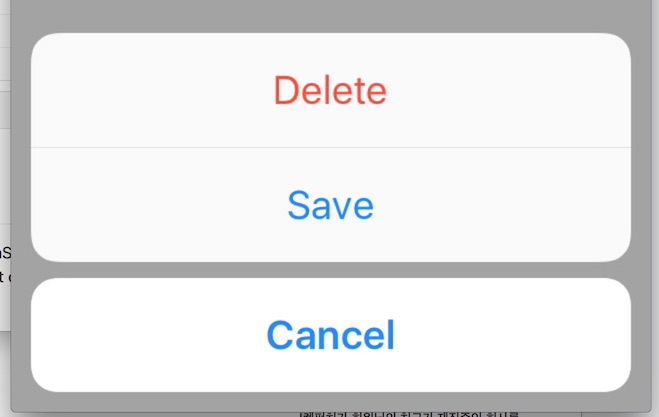
About UIActionSheet

위 그림과 같은 형태의 메뉴를 UIActionSheet라고 하는데 좀 찾아보게 되었다.
- react native docs
https://github.com/exponent/react-native-action-sheet - 크로스 플랫폼으로 사용할 수 있는 컴포넌트
https://github.com/exponent/react-native-action-sheet
개발 관련 모듈 모음
http://suhanlee.github.io/2016/react-native-modules.html
필요한 모듈들을 나열해놓은 글
멀티라인 텍스트 입력 컴포넌트에서 가변 높이 구현
https://facebook.github.io/react-native/docs/textinput.html#oncontentsizechange
아이디어
onContentSizeChangeprops를 넣어보면 사이즈가 변할때마다 호출되는것을 확인할 수 있다. 여기서 사이즈 값을 가져올 수 있다.- 가져온 사이즈값으로
setState()로 높이를 업데이트함.- state의 높이값으로 사이즈 적용하기
이렇게 적용하면 줄내림이 생길때마다 유기적으로 사이즈가 변화되는것을 확인할 수 있다.
Component vs PureComponent vs Functional Component
https://www.vobour.com/book/view/j4oN4z3iP4hKdMdEt
React v16.x - createPortal
외부 엘리먼트에다 컴포넌트를 집어넣을 수 있고 상호작용을 할 수 있을것이다.
https://reactjs.org/docs/portals.html
데모를 조금 개조해본거: https://codepen.io/redgoose/pen/mBNzZa