
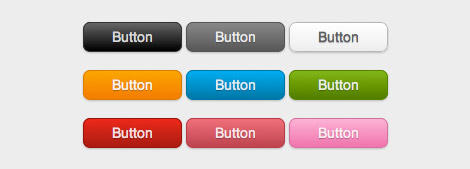
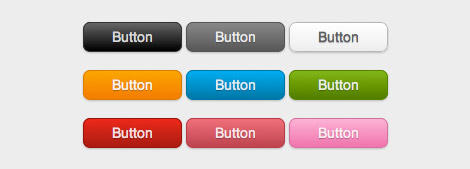
- css3로 이쁜 라운드 그라디언트 버튼을 만들 수 있다. 그리고 가벼운 css코드로 이미지수준으로 버튼을 만들 수 있다.
- 1차 출처사이트 : Web Designer Wall
2차 출처사이트 : PremiumXE
- 다만, 익스플로러8에서는 라운드가 먹히지지 않는다. ie6에서도 적당히 표시될거같아 보인다.
- 모바일페이지에서도 버튼이 이쁘게 나온다. 원소스는 한글일때는 제대로 나오지 않지만 스타일시트를 고치면 괜찮게 나올 수 있을듯하다.
- 데모페이지 : Demo: CSS3 Buttons
Base
.button {
display: inline-block;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button:hover {
text-decoration: none;
}
.button:active {
position: relative;
top: 1px;
}
Size
.big-rounded {
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
.medium {
font-size: 12px;
padding: .4em 1.5em .42em;
}
.small {
font-size: 11px;
padding: .2em 1em .275em;
}
Color
.orange {
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.orange:hover {
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
}
.orange:active {
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
}
html코드삽입
- css버튼적용은 class를 사용한다. 아래와 같은 형태로 css를 호출한다.
<a href="#" class="button small orange">Button</a>
- 순서는 상관없이 [class="버튼 색깔"] 형태로 class에 값을 넣어주면 된다.
- a태그뿐만아니라 div,p,input같은 대부분의 태그에서 사용할 수 있다. 그리고 버튼의 속성은 인라인인듯하다.
- 다양한 컬러의 css코드는 Demo: CSS3 Buttons에서 소스 열람해보면 된다.
- 버튼의 컬러는 쉽게 수정할 수 있으며, 컬러 수정에 관한 정확한 내용은 Web Designer Wall에서 확인할 수 있다.